In diesem Artikel zeigen wir Ihnen, wie Sie eine unterhaltsame Streamlit-App erstellen, die Tennisstatistiken anzeigt. Streamlit ist ein Open-Source-Framework, mit dem Sie mit nur wenigen Codezeilen interaktive und ansprechende Webanwendungen in Python entwickeln können. Für dieses Projekt verwenden wir ein Datenset mit Tennis-Spieler-Ranglisten und visualisieren die Daten mit leicht verständlichen Diagrammen. Da wir bei diesem Projekt auch Spaß haben wollten, haben wir Tennisstatistiken als Beispiel gewählt.
Was Sie für den Start benötigen
Bevor wir mit dem Bau der App beginnen, hier eine Liste der benötigten Komponenten:
- Python-Umgebung: Stellen Sie sicher, dass Python installiert ist. Es empfiehlt sich, eine virtuelle Umgebung zur Verwaltung der Abhängigkeiten einzurichten.
- Streamlit: Die Hauptbibliothek, die wir zur Erstellung der App verwenden.
- Pandas: Diese Bibliothek hilft uns, das Datenset zu verwalten und zu analysieren.
- Plotly: Wird für die Erstellung interaktiver Visualisierungen genutzt.
- Datensatz: Die Datei rank_atp.csv enthält Informationen über ATP-Tennisspieler, einschließlich ihrer Ranglistenplatzierungen, Nationalitäten, Altersangaben und weiterer Statistiken.
Dateien, mit denen Sie arbeiten werden
Hier eine kurze Übersicht der wichtigsten Dateien in diesem Projekt:
- main.py: Die zentrale Python-Datei, die die App-Logik enthält. Sie lädt das Datenset, erstellt interaktive Diagramme und zeigt sie mit Streamlit an.
- rank_atp.csv: Eine CSV-Datei mit Daten zu ATP-Tennisspielern, darunter Platzierungen, Nationalitäten und Altersangaben.
- requirements.txt: Listet alle benötigten Python-Bibliotheken (z. B. Streamlit, Pandas und Plotly) auf, um die Umgebung einfach einzurichten.
Funktionen der App
Nach dem Start der App werden interaktive Visualisierungen angezeigt, darunter:
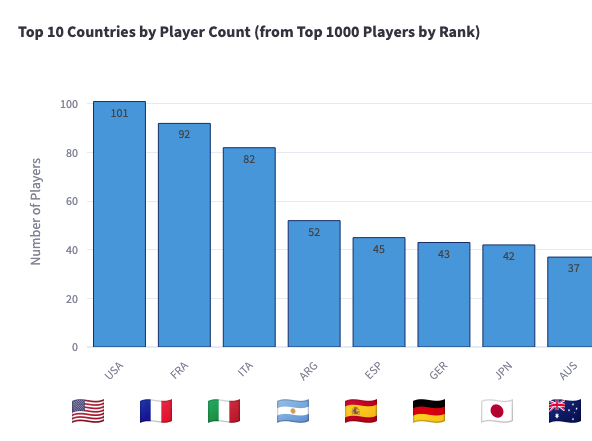
- Ein Balkendiagramm, das die Länder mit den meisten Spielern in den ATP-Ranglisten zeigt.
- Ein Histogramm, das die Altersverteilung der Spieler darstellt.
Diese Diagramme ermöglichen es den Nutzern, die Daten schnell und intuitiv zu erfassen. analyze and explore the tennis stats in a simple, engaging way.
Sie finden den vollständigen Code hier.

Alex ist ein erfahrener SEO-Berater mit über 14 Jahren Erfahrung in der Zusammenarbeit mit globalen Marken wie Montblanc, Ricoh, Rogue, Gropius Bau und Spartoo. Mit seinem Fokus auf datengesteuerte Strategien hilft Alex Unternehmen, ihre Online-Präsenz zu steigern und ihre SEO-Bemühungen zu optimieren.
Nach seiner Tätigkeit als Head of SEO bei Spreadshirt arbeitet er nun selbstständig und unterstützt Kunden weltweit mit dem Fokus auf digitale Transformation durch SEO.
Er hat einen MBA-Abschluss und eine Data-Science-Zertifizierung, wodurch er starke analytische Fähigkeiten für SEO mitbringt. Mit seiner Erfahrung in der Webentwicklung und Scrum-Methoden zeichnet er sich durch die Zusammenarbeit mit funktionsübergreifenden Teams aus, um skalierbare digitale Strategien umzusetzen.
Außerhalb der Arbeit liebt er Sport: Laufen, Tennis und Schwimmen im Besonderen!